Отладка Angular в VS Code
Родной средой для Angular приложений является редактор Visual Studio Code. Наиболее распространенным браузером на сегодняший день является Google Chrome, поэтому речь именно об этой связке (VS Code + Chrome).
Чтобы отлаживать код Angular, нужно установить расширение отладчика для Chrome.
Открываем Расширения (Ctrl+Shift+X) и набираем 'chrome` в строке поиска. Вы увидите несколько расширений, связанных с Chrome.

Нажмите кнопку Установить напротив расширения Debugger for Chrome. Кнопка изменится на Идет установка, а после завершения установки, она изменится на Перезагрузка. Нажмите Перезагрузка, чтобы перезапустить VS Code и активировать расширение.
Настройка отладчика Chrome
Сначала нужно настроить отладчик самой среды VS Code. Для этого перейдите в представление «Отладка» (Ctrl+Shift+D) и нажмите кнопку "Шестерёнка", чтобы создать launch.json файл конфигурации отладчика. Выберите Chrome в раскрывающемся меню Выбор среды. Это создаст launch.json файл в .vscode папке вашего проекта, которая включает в себя конфигурацию для запуска веб-сайта.
Единственное, что нужно сделать с этим файлом - изменить порт от с 8080 на 4200. После этого launch.json должен выглядеть так:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:4200",
"webRoot": "${workspaceRoot}"
}
]
}Установка breakpoint'ов и отладка
Чтобы установить точку останова, нажмите слева от номеров строк. Это поставит точку останова, которая будет видна как красный круг.

Нажмите F5, чтобы запустить отладчик и открыть новый экземпляр браузера. Исходный код, в котором установлен breakpoint запускается после присоединения отладчика, поэтому мы не поймаем breakpoint до тех пор, пока не обновим веб-страницу.

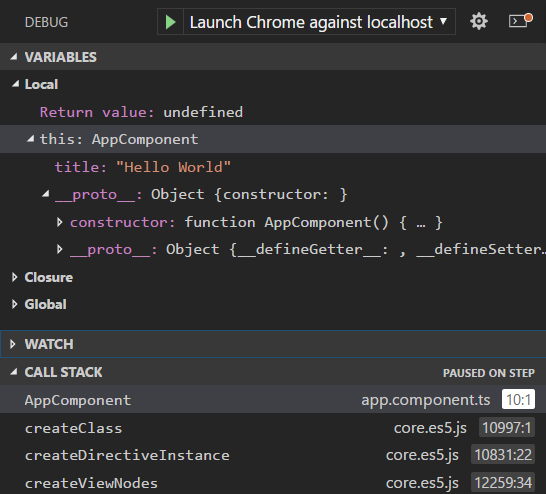
Исходный код можно исследовать по F10 (Шаг с обходом), F11 (Шаг с заходом) и Shift+F11 (Шаг с выходом). Также доступны текущие переменные, стек вызовов и контрольные значения.

Небольшой нюанс: отладчик не работает, если в браузере открыты инструменты разработчика (F12).