Подсветка синтаксиса в постах плагина Rainlab.Blog в CMS October
Для подсветки синтаксиса существует плагин Sytaxed. Он представляет реализацию библиотеки PrismJS, которая обеспечивает синтаксическую подсветку кода.
Использование Syntaxed совместно с плагином Rainlab.Blog
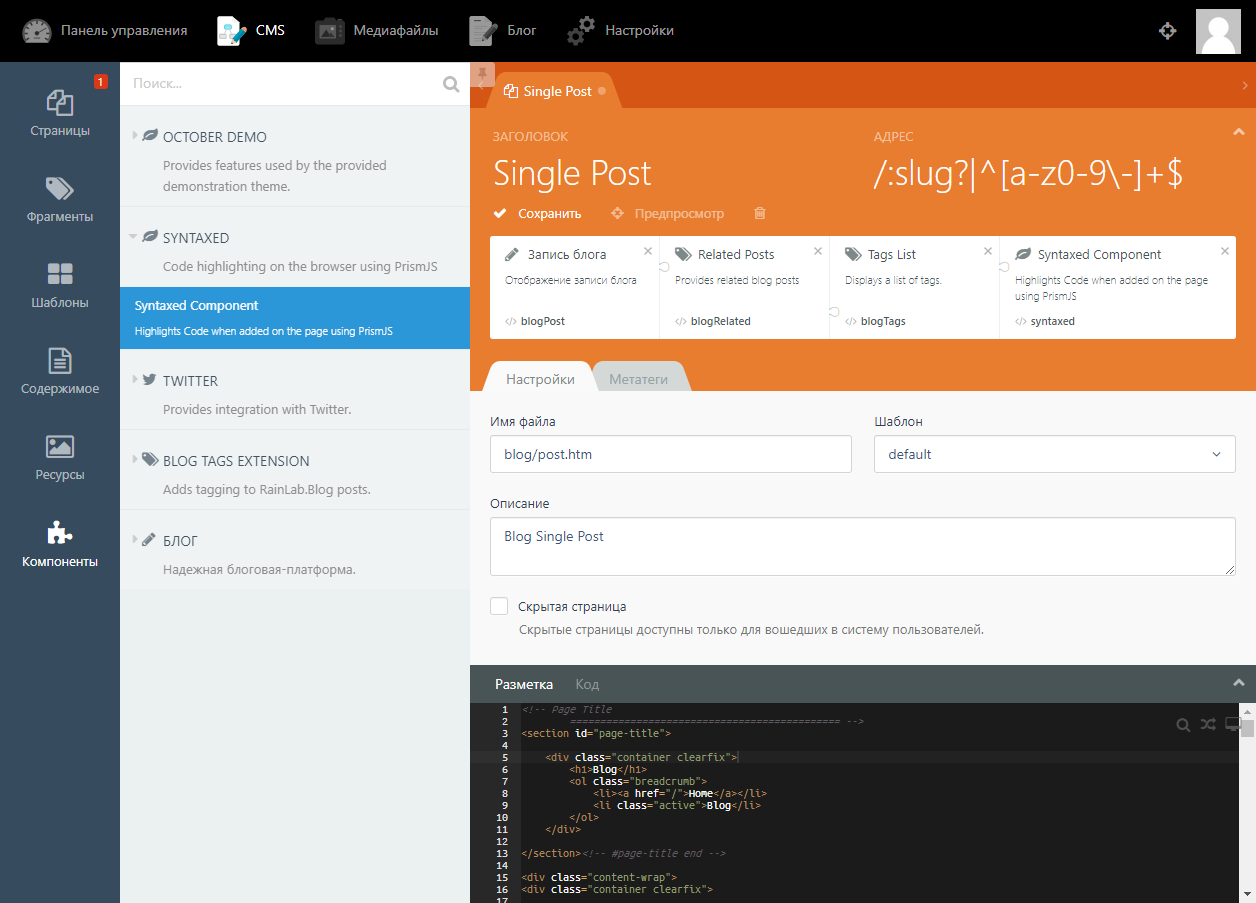
Добавить плагин на страницу отдельного поста
- Страницы -> Страница с компонентом BlogPost

- Добавить компонент Syntaxed Component

- Сохранить
Используя markdown разметку указать использумый язык
```markup
<html>
<head>
<title>Express</title>
<link rel="stylesheet" href="/stylesheets/style.css">
</head>
<body>
<h1\>Express</h1>
<p>Welcome to Express</p>
</body>
</html>
.``````css
body {
padding: 50px;
font: 14px "Lucida Grande", Helvetica, Arial, sans-serif;
}
a {
color: #00B7FF;
}
.``````javascript
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', index);
app.use('/users', users);
.```Страница должна отобразиться с подсвеченным синтаксисом.
Коды поддерживаемых языков PrismJS
- HTML - markup
- CSS - css
- C-like - clike
- JavaScript - javascript
- ABAP - abap
- ActionScript - actionscript
- Ada - ada
- Apache Configuration - apacheconf
- APL - apl
- AppleScript - applescript
- Arduino - arduino
- AsciiDoc - asciidoc
- ASP.NET (C#) - aspnet
- AutoIt - autoit
- AutoHotkey - autohotkey
- Bash - bash
- BASIC - basic
- Batch - batch
- Bison - bison
- Brainfuck - brainfuck
- Bro - bro
- C - c
- C# - csharp
- C++ - cpp
- CoffeeScript - coffeescript
- Crystal - crystal
- CSS Extras - css-extras
- D - d
- Dart - dart
- Django/Jinja2 - django
- Diff - diff
- Docker - docker
- Eiffel - eiffel
- Elixir - elixir
- Erlang - erlang
- F# - fsharp
- Fortran - fortran
- Gherkin - gherkin
- Git - git
- GLSL - glsl
- Go - go
- GraphQL - graphql
- Groovy - groovy
- Haml - haml
- Handlebars - handlebars
- Haskell - haskell
- Haxe - haxe
- HTTP - http
- Icon - icon
- Inform 7 - inform7
- Ini - ini
- J - j
- Java - java
- Jolie - jolie
- JSON - json
- Julia - julia
- Keyman - keyman
- Kotlin - kotlin
- LaTeX - latex
- Less - less
- LiveScript - livescript
- LOLCODE - lolcode
- Lua - lua
- Makefile - makefile
- Markdown - markdown
- MATLAB - matlab
- MEL - mel
- Mizar - mizar
- Monkey - monkey
- N4JS - n4js
- NASM - nasm
- nginx - nginx
- Nim - nim
- Nix - nix
- NSIS - nsis
- Objective-C - objectivec
- OCaml - ocaml
- OpenCL - opencl
- Oz - oz
- PARI/GP - parigp
- Parser - parser
- Pascal - pascal
- Perl - perl
- PHP - php
- PHP Extras - php-extras
- PowerShell - powershell
- Processing - processing
- Prolog - prolog
- .properties - properties
- Protocol Buffers - protobuf
- Pug - pug
- Puppet - puppet
- Pure - pure
- Python - python
- Q - q
- Qore - qore
- R - r
- React JSX - jsx
- Ren'py - renpy
- Reason - reason
- reST (reStructuredText) - rest
- Rip - rip
- Roboconf - roboconf
- Ruby - ruby
- Rust - rust
- SAS - sas
- Sass (Sass) - sass
- Sass (Scss) - scss
- Scala - scala
- Scheme - scheme
- Smalltalk - smalltalk
- Smarty - smarty
- SQL - sql
- Stylus - stylus
- Swift - swift
- Tcl - tcl
- Textile - textile
- Twig - twig
- TypeScript - typescript
- VB.Net - vbnet
- Verilog - verilog
- VHDL - vhdl
- vim - vim
- Wiki markup - wiki
- Xojo (REALbasic) - xojo
- YAML - yaml